-
내가 편하게 보려고 한글로 번역한 Visual design rules you can safely follow every time (비주얼 디자인 UI/UX 방법에 대해서)끄적이는/영어공부 2023. 3. 3. 11:33반응형
매번 안전하게 지킬 수 있는 비주얼 디자인 규칙
매번 이러한 규칙을 따를 필요는 없습니다. 만약 당신이 이 규칙들을 깨뜨릴 충분한 이유가 있다면, 그렇게 하세요.
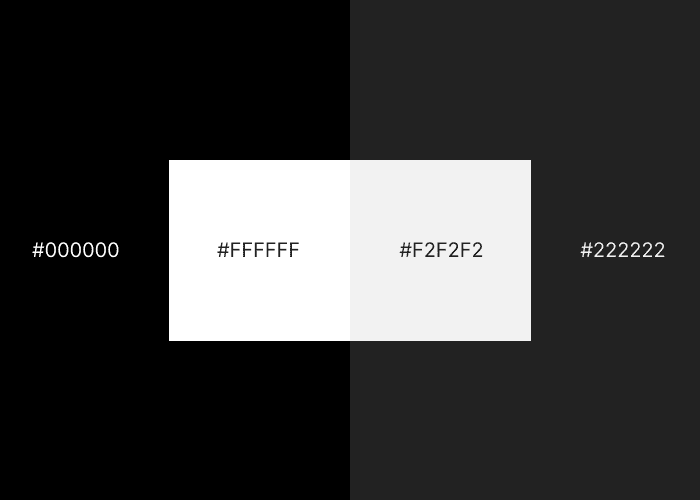
하지만 이 규칙들은 그대로 따라가도 항상 안전합니다.순수한 흑과 백색 대신, 흑과 백에 가까운 것을 사용해라.
순 검은색은 화면에서 부자연스럽게 보이고, 순 백색은 너무 밝습니다. 대신 검은색에 가깝고, 흰색과 가까운 것을 사용하십시오. 이러한 규칙에서 "검은색" 및 "흰색"에 대한 다른 참조는 사용자가 이 규칙을 따르고 있다고 가정합니다.

Saturate your neutrals
뉴트럴은 일반적으로 검정, 흰색 또는 회색입니다. 인터페이스에서 색상을 사용하는 경우, 당신의 뉴트럴에 해당 색상을 약간 추가합니다. 이렇게 하면 색상 팔레트가 좀 더 일관되게 느껴집니다. HSB 컬러 시스템을 사용하는 경우 채도가 5% 미만이어야 합니다.

중요한 요소에 고대비 사용.
중요한 요소는 버튼, 콘텐츠 또는 사용자가 주의해야 하는 기타 모든 것를 의미합니다. 콘트라스트가 높을수록 요소가 주의를 끈다는 의미이며 이는 중요한 요소에 유용합니다. 사용자가 주의할 필요가 없는 요소(예: 구조적 요소, 그림자)는 가능한 한 적은 대비를 사용할 수 있습니다.

디자인에 있는 모든 것은 의도적이어야 한다.
당신은 당신의 디자인에 있는 모든 것에 대해 신중해야 합니다. 공백, 정렬, 크기, 간격, 색상, 그림자 등 전부를 의미합니다. 누군가가 디자인에서 랜덤한 부분을 가리킨다면 왜 그렇게 보이는지 설명해야 합니다. 이렇게 하지 않으면 디자인이 일관성 있게 느껴지지 않을 것입니다.
디자인을 처음 하는 경우 이 규칙을 사용하여 아직 의도하지 않은 사항에 대해 자세히 알아볼 수 있습니다.

광학적 정렬이 종종 수학적 정렬보다 낫다.
디자인 소프트웨어는 사물을 수학적으로 정렬할 수 있습니다. 하지만 어떤 모양은 이런 종류의 정렬에 어울리지 않습니다. 예를 들어, 어떤 이상한 도형은 수학적 중심과 다른 시각적 중심을 가지고 있습니다. 사물이 올바르게 보이도록 눈으로 정렬해야 하는 경우가 많습니다.
눈으로 맞추려면 연습이 필요하지만, 정기적으로 하면 금방 습득할 수 있습니다.

텍스트가 클수록 글자 간격과 줄 높이가 낮아지게.
텍스트가 작아질 수록 글자 간격과 줄 높이가 올라가게.이것은 모든 텍스트에 적용됩니다. 텍스트가 클수록 각 문자와 각 행 사이에 필요한 공간이 줄어듭니다. 그 반대도 마찬가지입니다. 이렇게 하지 않으면 큰 텍스트가 펼쳐지고 작은 텍스트가 너무 가깝게 보일 수 있습니다.

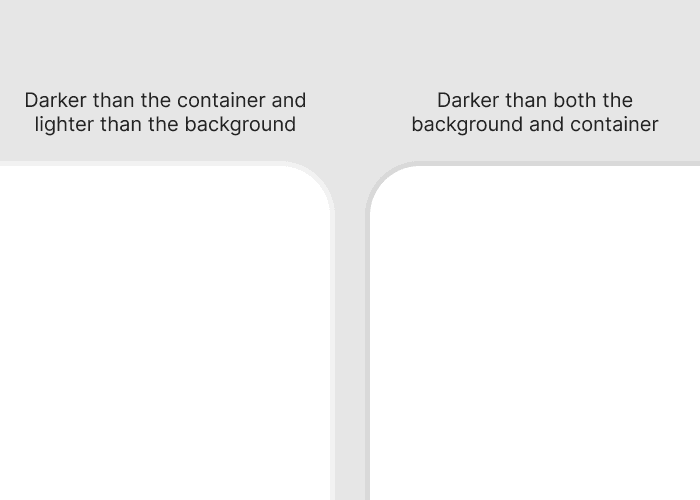
컨테이너 테두리는 컨테이너 및 배경 모두와 대조되어야 한다.
예: 테두리가 1px이고 배경이 어두운 카드가 있고, 한층 더 어두운 배경 위에 있는 경우, 1px 테두리가 둘 다보다 더 밝아야 합니다. 카드의 배경색과 페이지 배경색 사이의 밝기로 설정하하면 안 됩니다.그렇지 않으면 컨테이너의 가장자리가 충분히 날카로워 보이지 않을 것입니다. 밝은 배경색에도 동일하게 적용됩니다. 1px 테두리는 두 배경색보다 어둡게 해야 합니다.
아래 예에서는 왼쪽이 올바르지 않고 오른쪽이 맞습니다.

모든 것이 다른 것과 정렬되어야 한다.
정렬은 사물이 서로 관련되어 있다는 것을 깨닫게 해줍니다. 만약 어떤 것이 다른 것에 맞춰져 있지 않으면, 디자인에 속하지 않는 느낌이 듭니다. 이상적으로 각 요소는 어떤 종류의 논리에 따라 다른 요소와 정렬되어야 합니다.

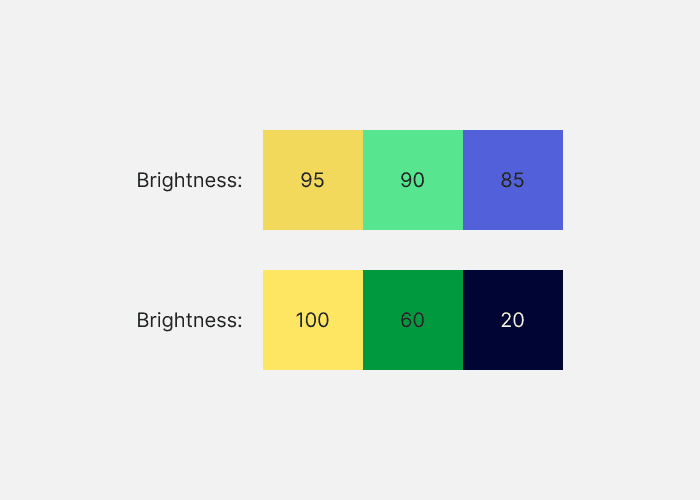
팔레트의 색상은 고유한 밝기 값을 가져야 한다.
색상의 밝기 값이 서로 다른 경우 색상뿐만 아니라 밝기에서도 색상과 느낌이 확연하게 달라집니다. 이것은 색이 서로 경쟁하지 않기 때문에 더 나은 색 팔레트로 이어진다.

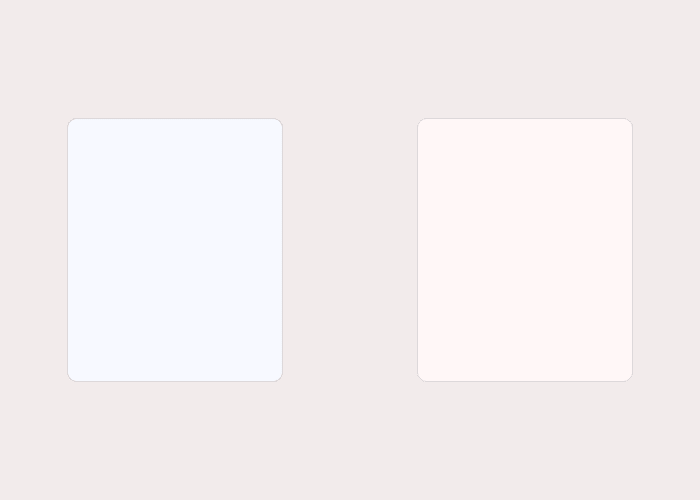
중성색의 채도가 높은 경우 따뜻하거나 차가운 색상을 사용한다. 둘 다 사용하면 안 된다.
따뜻한 색상과 차가운 색상을 모두 사용하여 중성색을 채울 경우 색상 팔레트가 일관되게 느껴지지 않습니다.
아래 예에서 왼쪽은 따뜻한 배경과 차가운 전경을 사용합니다. 오른쪽은 따뜻한 배경과 전경을 사용합니다.

측정은 수학적으로 관련되어야 한다.
요소 사이에 사용하는 간격과 요소의 크기는 일종의 척도에 따라 결정되어야 합니다. 이렇게 하면 디자인이 일관성 있게 보일 수 있습니다. 다음 예에서는 모든 요소가 8의 배수를 사용합니다. 그림과 같은 요소가 적절한 크기인지 확인하려면 눈금에 기반한 수평 및 수직 그리드가 도움이 됩니다.

요소는 시각적 가중치의 순서대로 배치되어야 한다.
행 또는 열에 일련의 요소가 있고 일부 요소가 다른 요소보다 시각적으로 더 무거운 경우(예: 단추 2개 및 링크 3개) 삼각형처럼 배열해야 합니다. 시각적으로 가장 무거운 요소가 먼저 가고, 가장 무거운 요소가 맨 뒤에 와야 합니다. 한 가지 주의할 점은 시각적으로 가장 무거운 요소가 바깥쪽 가장자리에 있어야 한다는 것입니다. 예를 들어 요소가 설계의 오른쪽 가장자리에 있는 경우 가장 무거운 요소는 오른쪽 가장자리에 있어야 합니다. 크기나 무게순으로 정렬된 요소가 더 만족스러워 보입니다.

수평 그리드를 사용하는 경우 12개의 열을 사용한다.
디자인을 세로 열로 분할하려면 12개의 열을 사용합니다. 12개 열 그리드는 1개 열, 2개 열, 3개 열 및 4개 열로 나눌 수 있으므로 유연성이 뛰어납니다.

대비가 높은 지점 사이에 간격을 두어야 한다.
예를 들어 랜딩 페이지의 콘텐츠 블록 사이에 100px의 수직 공간을 원하는 경우 디자인에서 요소 사이의 공간을 측정할 때 이 간격은 대비가 높은 한 지점에서 다음 지점까지의 간격이어야 합니다. 이는 우리의 눈이 대비를 기준으로 요소의 가장자리를 찾기 때문에 대비를 이루는 지점들 사이에 간격이 있을 것으로 예상하기 때문입니다.
흰색 바탕에 검은색 문단이 있는 텍스트는 대조점이 한 문단의 끝과 다음 문단의 시작임을 의미합니다. 그러나 하나의 흰색 단락 뒤에 검은색 배경을 붙일 경우 공백은 한 단락의 끝에서 검은색 배경의 시작까지, 그리고 다시 검은색 배경의 시작에서 단락의 시작까지 이어져야 합니다.

가까운 요소는 가벼워야 한다.
화면상의 요소가 유저에게 가까워질수록, 그 요소는 가벼워질 것입니다. 이는 실제 작동 방식과 일치하기 때문에 밝은 모드와 어두운 모드 UI 모두에 적용됩니다.
다음 예에서는 왼쪽이 올바르지 않고 오른쪽이 맞습니다.

드롭 섀도우 블러 값은 거리 값의 두 배가 되도록 한다.
예를 들어 Y축에 4픽셀을 확장하는 섀도를 만들 경우 8픽셀의 블러 값을 사용합니다. 요소가 뷰어에 "가까워짐"에 따라 그림자의 불투명도를 낮추는 것도 좋은 방법입니다. 이것은 요소가 광원에 가까워질수록 그림자가 더 흐려지기 때문에 좋아 보입니다.

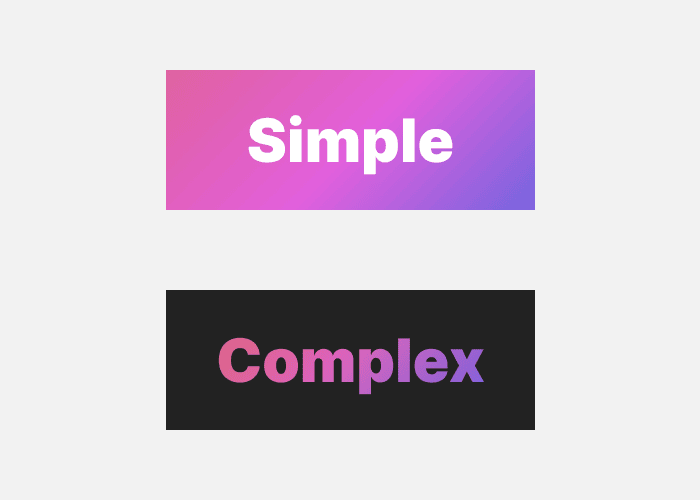
복잡할 때는 단순하게, 단순할 때는 복잡하게
복잡한 배경(예: 컬러 그라데이션 채우기)은 전경(예: 텍스트)이 단순할 때 가장 잘 작동합니다. 복잡한 전경 요소는 단순한 배경에서 최적입니다. 단순하게 표현할 수 있지만, 그것은 평범해 보이는 경향이 있다. 콤플렉스는 소화하기 어렵고 시각적 혼란을 가중시키기 때문에 피해야 한다.

컨테이너 색상을 밝기 제한 범위 내에서 유지
배경과 컨테이너의 밝기 차이는 어두운 인터페이스의 경우 12% 이내, 밝은 인터페이스의 경우 7% 이내여야 합니다. 이 비율은 HSB 컬러 시스템의 밝기 값을 나타냅니다.
잘 디자인된 웹사이트 약 100개를 대상으로 컨테이너의 밝기를 배경과 비교하여 확인한 연구를 기반으로 합니다.

바깥쪽 패딩을 안쪽 패딩과 같거나 더 크게 만든다.
컨테이너에서 안쪽 패딩은 컨테이너 내부의 요소 사이의 공간입니다. 바깥쪽 패딩은 요소와 컨테이너의 가장자리 사이의 공간입니다. 이 바깥쪽 패딩은 안쪽 패딩과 같거나 더 커야 합니다. 보다 관련성이 높은 요소는 서로 밀접하게 관련되어 있어야 합니다. 컨테이너 내부의 요소는 컨테이너 자체보다 서로 더 관련되어 있습니다.

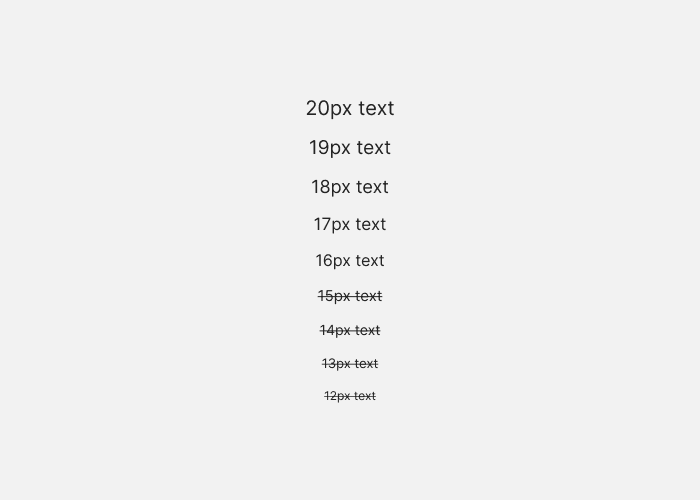
본문 텍스트를 16px 이상으로 유지
대부분의 브라우저에서 16px가 기본 텍스트 크기입니다. 이 크기 이하의 텍스트는 읽기 어렵기 때문에 본문 텍스트는 피하는 것이 가장 안전합니다. 16px를 넘을수록 텍스트는 읽기 쉬워집니다.
코드를 직접 작성하는 경우는, 원하는 픽셀을 사용해 주세요.

70자 안팎의 행 길이를 사용한다.
행의 길이가 60자인지 80자인지는 그다지 중요하지 않습니다만, 어느 쪽이든 너무 멀리 가면 미묘한 판독성의 문제가 발생할 수 있습니다.

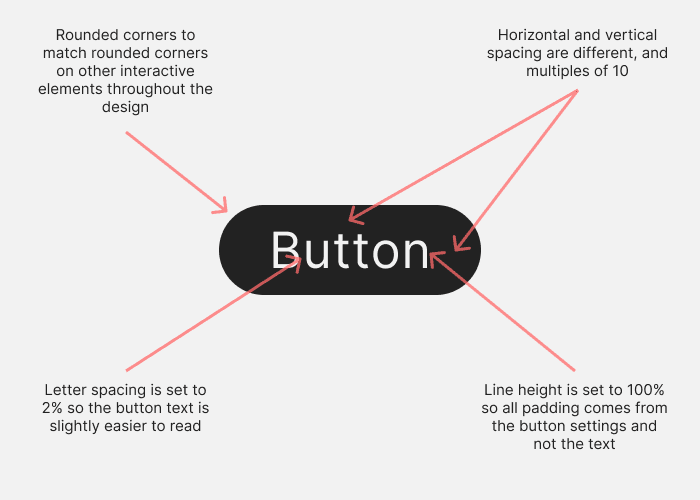
버튼의 세로 패딩의 두 배만큼 가로 패딩을 만든다.
표준 버튼 패턴은 높이보다 폭이 넓습니다. 사용자가 요소를 버튼으로 인식하도록 하려면 패턴을 따르는 것이 좋습니다. 다음 예에서는 라벨 위아래 패딩이 30px, 좌우 패딩이 60px입니다.

최대 두 개의 서체를 사용한다.
두 번째 서체는 디자인 뒤에 있는 개념을 강화할 수 있는 기회입니다. 또한 디자인에 다양성을 더하는 데 도움이 됩니다. 두 개 이상 사용할 필요는 거의 없으며 디자인이 시각적으로 혼란스럽게 느껴질 수 있습니다.

네스트 모서리를 올바르게
때때로 두 개 이상의 둥근 모서리가 함께 중첩되는 경우도 있습니다. 올바르게 보이도록 하려면 내부 모서리 반경을 외부 모서리 반경에서 둘 사이의 거리를 뺀 값으로 설정합니다. 아래 예에서 외부 반경은 30px이고 20px 간격이 있으므로 내부 모서리 반경은 10px입니다.

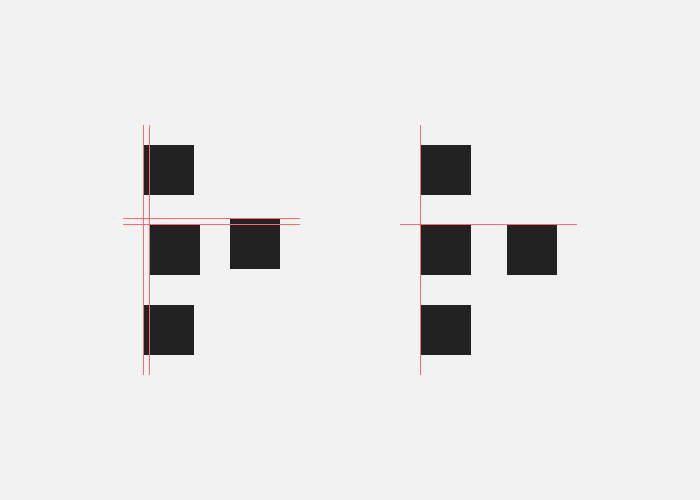
두 개의 하드 디바이드를 서로 옆에 두지 마라.
배경 전환, 컨테이너 가장자리 및 분할 선은 시각적 분할을 어렵게 만듭니다. 두 개 이상의 하드 디바이드를 나란히 하면 안 됩니다. 아래 예에서 빨간색으로 표시된 것을 볼 수 있습니다. 두 개 이상의 하드 디바이드로 인해 시각적인 혼란이 발생하여 시선을 사로잡습니다. 이 예에서는 하드 분할이 용기 가장자리에서만 이루어지도록 배경 전환을 제거했습니다.

https://anthonyhobday.com/sideprojects/saferules/ 번역하다 막히는 건 파파고랑 구글번역기를 참고해서 한글 번역 함.
Visual design rules you can safely follow every time
Visual design rules you can safely follow every time You do not have to follow these rules every time. If you have a good reason to break any of them, do. But they are safe to follow every time. Use near-black and near-white instead of pure black and white
anthonyhobday.com
반응형'끄적이는 > 영어공부' 카테고리의 다른 글
[영어공부 #2] 해리포터 포터모어 뉴스 번역하기 - 그레이트 홀에서 열리는 발렌타인 만찬은... (0) 2020.02.24 [영어공부 #1] 해리포터 포터모어 뉴스 번역하기 - 새로운 퍼즐을 소개합니다 (0) 2020.02.06