C# WinForms DevExpress AccordionControl 사용하기
DevExpress의 AccordionControl은 사용자 인터페이스(UI)에서 네비게이션 및 그룹화된 정보를 표시하기 위해 사용되는 강력한 컨트롤입니다. 이 컨트롤은 대시보드, 패널 어플리케이션, 설정 페이지 등에서 유용하게 활용될 수 있습니다.
AccordionControl은 주로 다음과 같은 특징을 갖습니다.
1. 그룹화 및 네비게이션: AccordionControl은 요소들을 그룹화하여 각 그룹의 헤더와 본문을 함께 표시합니다. 사용자는 그룹의 헤더를 클릭하거나 펼침/접힘 아이콘을 클릭하여 해당 그룹의 본문을 표시하거나 숨길 수 있습니다.
2. 커스텀 뷰: 각각의 그룹은 커스텀 뷰를 가질 수 있으며, 텍스트, 이미지, 버튼, 그리드 등 다양한 컨트롤을 포함할 수 있습니다.
3. 컨텍스트 버튼: 각 그룹 내부의 요소들에는 컨텍스트 버튼을 추가할 수 있습니다. 이는 그룹 내의 특정 항목에 대해 커스텀 동작을 수행하기 위해 사용됩니다.
4. 다양한 스타일 및 테마: AccordionControl은 다양한 스타일과 테마를 지원하여 애플리케이션의 룩앤필을 높이는 데 도움을 줍니다.
5. 간편한 사용: DevExpress의 컨트롤들은 일반적으로 사용자 경험을 개선하기 위해 다양한 기능과 옵션을 제공합니다. 이로 인해 개발자는 상대적으로 적은 코드로 다양한 기능을 구현할 수 있습니다.
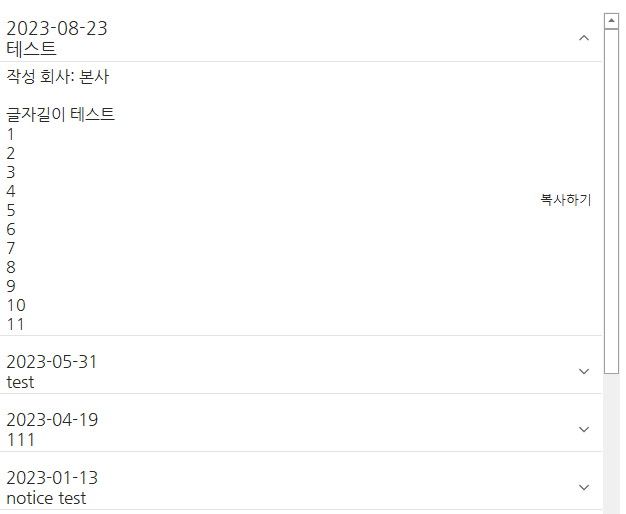
이 AccordionControl을 사용하여 각 공지사항이 그룹화되어 헤더와 본문으로 표시되고, 컨텍스트 버튼을 사용하여 복사 등의 동작을 수행하는 것으로 예시를 작성하도록 하겠습니다.
코드 예시:
private void GetNotice()
{
// 기존 요소들을 모두 지우고 새로운 공지사항 요소를 추가할 준비
accordionControl1.Elements.Clear();
// 서버에서 공지사항 데이터를 가져옴
List<Notice> noticeLists = GetUrlRequestModels<Notice>(url, out ResultMeta);
if (ResultMeta.Result)
{
foreach (var item in noticeLists)
{
// "복사하기" 버튼을 만들고 설정
AccordionContextButton button = new AccordionContextButton();
// 버튼 위치 설정
button.Alignment = DevExpress.Utils.ContextItemAlignment.Center;
// 항상 버튼을 보이도록 설정 (마우스 오버 필요 없음)
button.Visibility = DevExpress.Utils.ContextItemVisibility.Visible;
button.Caption = "복사하기";
button.Tag = item.NoticeContent;
button.Click += NoticeContentCopy_Click;
// 공지사항 제목을 표시하는 엘리먼트 생성
AccordionControlElement title = new AccordionControlElement();
title.Text = item.NoticeRegDatetime + Environment.NewLine + item.NoticeTitle;
title.Style = ElementStyle.Group;
// 공지사항 내용을 표시하는 엘리먼트 생성
AccordionControlElement contentElement = new AccordionControlElement();
// "복사하기" 버튼을 내용 엘리먼트에 추가
contentElement.ContextButtons.Add(button);
contentElement.Text = item.NoticeContent; // 공지사항 내용 설정
contentElement.Style = ElementStyle.Item;
// 제목 엘리먼트에 내용 엘리먼트를 추가
title.Elements.Add(contentElement);
// 공지사항 제목 엘리먼트를 AccordionControl에 추가
accordionControl1.Elements.Add(title);
}
}
}
private void accordionControl1_CustomDrawElement(object sender, CustomDrawElementEventArgs e)
{
// 요소의 헤더 배경 그리기
e.DrawHeaderBackground();
// 펼침/접힘 버튼 그리기
e.DrawExpandCollapseButton();
// 이미지 그리기
e.DrawImage();
// 컨텍스트 버튼 그리기
e.DrawContextButtons();
// 텍스트 그리기
e.DrawText();
// 구분선 그리기 함수 호출
DrawSeparator(e.Cache, e.ObjectInfo);
// 이벤트 처리 완료
e.Handled = true;
}

코드 예시와 같이 작성하여 빌드를 하면 결과 이미지와 동일하게 표시됩니다.