닷넷/WinForms
C# WinForms DevExpress CheckedListBoxControl에 바인딩 된 아이템들 중에서 특정 아이템만 체크/미체크 안 되게 비활성화 하는 방법
FreeBear
2023. 2. 24. 18:07
반응형
DevExpress의 CheckedListBoxControl에서 아이템들 전체가 선택이 안 되게 하는 방법은 CheckedListBoxControl를 비활성화 시키는 checkedListBoxControl1.Enabled = false; 를 한다.

전체 비활성화가 아닌, 일부 아이템만 선택이 안 되는 비활성화 시키는 방법은 CheckedListBoxControl의 GetItemEnabled 이벤트를 사용하면 된다.
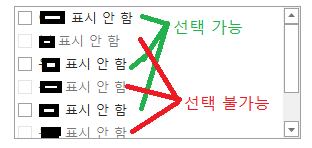
CheckedListBoxControl의 아이템들 중에서 특정 항목들만 체크/미체크가 안 되게 비활성화 하는 방법
예제 코드
// CheckedListBoxControl를 사용하는 화면의 소스 코드 파일에서
// CheckedListBoxControl에 데이터소스 바인딩 및
// 이벤트를 통해 CheckedListBoxControl의 아이템들 중에서 특정 아이템을 비활성화
// item.Enabled = false;
public Form1()
{
InitializeComponent();
SetCheckedListBox(GetModels<SettingList>(childUrl));
}
private void SetCheckedListBox(List<SettingList> childLists)
{
foreach(var item in lists)
{
// ParentSettingLists에도 childLists 해당 Idx가 있는지 확인
var data = ParentSettingLists.FirstOrDefault(x => x.Idx == item.Idx);
// data가 있고, Apply가 A이면 childLists에서 해당 아이템은 선택불가가 되어야 하므로
// Discontinued를 true로 정의
// A가 아니면 false
if (data != null && data.Apply == "A")
{
item.Discontinued = true;
}
else
{
item.Discontinued = false;
}
}
// checkedListBoxControl1에 childLists 바인딩
checkedListBoxControl1.DataSource = childLists;
// childLists에서 CheckedListBoxControl 아이템들의 값이 되는 멤버
checkedListBoxControl1.ValueMember = "Idx";
// childLists에서 CheckedListBoxControl 아이템들이 보이는 명칭이 되는 멤버
checkedListBoxControl1.DisplayMember = "ItemDisplayMember";
// childLists에서 CheckedListBoxControl 아이템들의 체크박스와 연동이 되는 멤버
checkedListBoxControl1.CheckMember = "ItemCheckMember";
checkedListBoxControl1.GetItemEnabled += new GetItemEnabledEventHandler(checkedListBoxControl1_GetItemEnabled);
}
private void checkedListBoxControl1_GetItemEnabled(object sender, DevExpress.XtraEditors.Controls.GetItemEnabledEventArgs e)
{
CheckedListBoxControl control = sender as CheckedListBoxControl;
var list = control.DataSource as List<SettingList>;
bool isDiscontinued = list[e.Index].Discontinued;
if (isDiscontinued)
{
e.Enabled = false;
}
}// 프로그램의 세팅 정보
public class SettingList
{
/// <summary>
/// 인덱스
/// </summary>
public string Idx { get; set; }
/// <summary>
/// 이름
/// </summary>
public string Name { get; set; }
/// <summary>
/// 사용여부 (Y:사용, N:사용안함)
/// </summary>
public string UseYn { get; set; }
/// <summary>
/// 전체 적용 여부 (A:전체, E:개별)
/// ParentSettingLists에서만 확인되는 멤버
/// 해당 Idx가 전체 적용이면, 해당 Idx 하위 세팅 정보는 Parent를 따라야 한다.
/// </summary>
[JsonProperty("Apply")]
public string Apply { get; set; }
[JsonIgnore]
public string ItemDisplayMember
{
get { return Name + " 표시 안 함"; }
}
private bool? checkMember = null;
[JsonIgnore]
public bool ItemCheckMember
{
get
{
if (checkMember == null)
{
if (UseYn == "Y")
{
checkMember = false;
}
else
{
checkMember = true;
}
}
return (bool)checkMember;
}
set
{
checkMember = value;
}
}
/// <summary>
/// ParentSettingLists에서 해당 Idx의 Apply에 따라 변경되는 값으로 childLists에서 사용되는 멤버
/// Apply가 A이면, 해당 항목 비활성화 == true
/// </summary>
[JsonIgnore]
public bool Discontinued { get; set; }
}
===
// 참고로 ParentSettingLists는 상위 클래스에서 데이터를 세팅하고 전역으로 쓰이고 있음.
public List<SettingList> ParentSettingLists;
// GetModels는 API를 통해 Json 데이터를 가져와 해당 모델로 디시리얼라이즈 하는 메소드이며
// 이부분은 작성하지 않음.
private void GetParentSettingLists()
{
ParentSettingLists = GetModels<SettingList>(parentUrl);
}
DevExpress 문서 참고
How to: Disable Specific Items in CheckedListBoxControl via Event
방법: 이벤트를 통해 CheckedListBoxControl의 특정 항목 사용 안 함
반응형