C# WinForms DevExpress GridControl에 체크박스 칼럼 (헤더 포함) 추가하기
2022.08.25 - [프로그래밍/C# (WinForms, ASP.NET)] - C# DevExpress GridControl 열 전체 선택, 헤더에 체크박스 넣는 법
C# DevExpress GridControl 열 전체 선택, 헤더에 체크박스 넣는 법
데브익스프레스 c# Winforms 에서 GridControl의 헤더 체크박는 넣는 방법 아래와 같이 소스파일에 코딩을 한다. #region 체크 박스 그리기 - DrawCheckBox(graphics, rectangle, isChecked) /// /// 체크 박스 그리기 ///
jasmintime.com
이전에 쓴 내용이 있는데 이것보다 더 간단한 방법이 존재한다.
DevExpress의 GridControl에서 GridView 속성에 이미 존재하는 옵션이었다.
옵션 설정


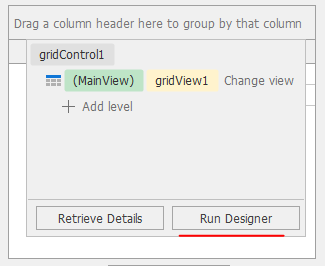
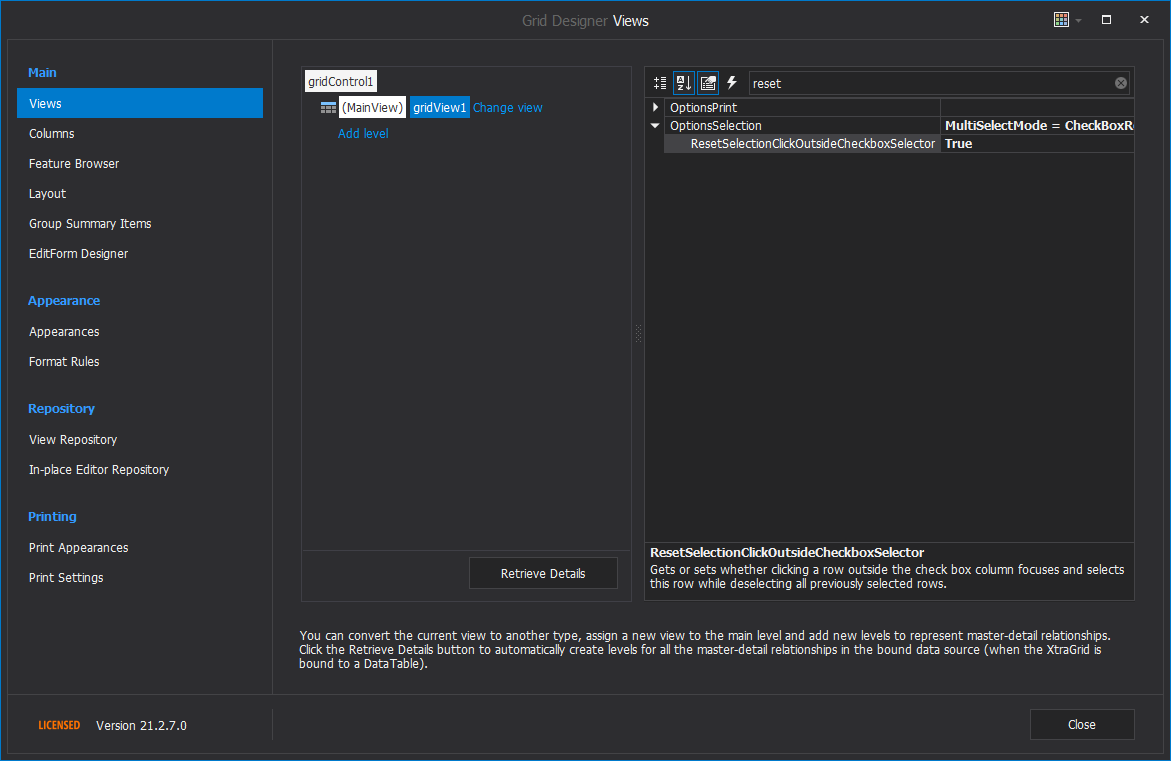
gridControl > Run Designer를 클릭 하여 Grid Designer Views 화면을 띄운다.

OptionsSelect 옵션에서 MultiSelect를 True로 변경하고, MultiSelectMode를 CheckBoxRowSelect로 변경한다.

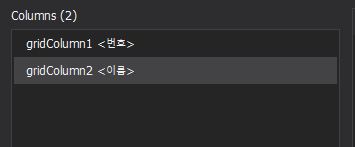
참고로 이 그리드뷰에는 두 개의 칼럼이 존재한다.

그리드뷰에 칼럼이 두 개 밖에 없으므로 MultiSelect 옵션이 False일 때는 체크박스 칼럼이 존재 하지 않는다.

그리드뷰에 칼럼이 두 개 밖에 없어도 MultiSelect 옵션이 True이고, MultiSelectMode가 CheckBoxRowSelect이므로 맨 왼쪽에 체크박스 칼럼이 생긴다.
체크된 로우들 정보 가져오기
체크된 로우 정보는 GetSelectedRows()에서 rowhandle(인덱스)를 추출하고, rowhandle로 GetRow(rowhandle) 하면 된다.
코드로 작성하면 다음과 같다.
// ShowNotification 버튼을 클릭 하면 체크한 로우의 이름(Name)을 메시지박스로 띄운다.
private void simpleButtonShowNotification_Click(object sender, EventArgs e)
{
foreach (int index in gridView1.GetSelectedRows())
{
User user = gridView1.GetRow(index) as User;
MessageBox.Show(user.Name);
}
}
CheckChanged 이벤트 관련
CheckChanged 이벤트는 별도로 존재 하지 않아서 SelectionChanged 이벤트나 RowClick 이벤트나 FocuedChanged 이벤트를 통해 포커스된 칼럼의 필드이름이 뭔지에 따라 코딩하면 된다.
// SelectionChanged 이벤트에서 FocusedColumn.FieldName이 DX$CheckboxSelectorColumn이면 체크 이벤트
private void gridView1_SelectionChanged(object sender, DevExpress.Data.SelectionChangedEventArgs e)
{
var FieldName = gridView1.FocusedColumn.FieldName;
if (FieldName == "DX$CheckboxSelectorColumn")
{
// 체크 상태
var checkState = gridView1.GetRowCellValue(e.ControllerRow, "DX$CheckboxSelectorColumn");
// 데이터 가져오기
var user = gridView1.GetRow(e.ControllerRow) as User;
// 이하 코딩
}
}
체크/체크해제를 직접 코드로 변경하는 방법
MultiSelectMode를 통한 체크박스는 모드가 체크박스여서 칼럼이 추가되는 것 뿐 값을 (Cell Value를) 직접 변경 가능한 칼럼은 아니기 때문에 SetRowCellValue로는 체크여부를 설정할 수 없다.
대신에 로우 셀렉트 여부를 CheckBox 칼럼에서 판단하기 때문에 코드로 체크박스에 체크를 하거나 체크를 풀기 위해서는 SelectRow, UnselectRow를 사용하면 된다.
private void gridView1_RowClick(object sender, DevExpress.XtraGrid.Views.Grid.RowClickEventArgs e)
{
// 체크를 해제하는 경우에 해제가 안 된다면 다음 코드를 통해 체크해제
gridView1.UnselectRow(e.RowHandle);
// 체크를 하는 경우에 체크가 되지 않는다면 다음 코드를 통해 체크되게
gridView1.SelectRow(e.RowHandle);
}RowClick 이벤트에서는 MessageBox.Show() 같이 화면의 포커스가 변경되는 작업을 하면 체크하거나 체크를 풀 때 제대로 동작이 되지 않아서, 체크나 미체크를 직접 해주기 위해 위에 코드처럼 SelectRow와 UnselectRow를 사용한 추가작업이 필요하다.
그 외 기타 정보
1. 체크박스 외에 셀을 클릭 했을 때 해당 로우의 체크박스에 체크가 되게 하는 방법

체크박스를 클릭해서 체크했을 때 뿐만 아니라 그 외의 칼럼들, 셀을 클릭했을 때 해당 로우가 선택되고, 체크박스에는 체크가 되게 하는 방법은 ResetSelectionClickOutsideCheckboxSelector 옵션을 True로 변경하면 된다.
2. 해당 셀을 클릭했을 때 체크박스에 체크는 안 되고 해당 로우 전체가 선택된 것처럼 로우 배경색만 변경하는 방법
private void gridView1_RowStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowStyleEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.GridView view = sender as DevExpress.XtraGrid.Views.Grid.GridView;
if (view.FocusedRowHandle == e.RowHandle)
{
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridViewInfo viewInfo = gridView1.GetViewInfo() as DevExpress.XtraGrid.Views.Grid.ViewInfo.GridViewInfo;
e.Appearance.Assign(viewInfo.PaintAppearance.FocusedRow);
e.HighPriority = true;
}
}RowStyle 이벤트에 위와 같이 코딩하면 된다.