C# DevExpress GridControl 열 전체 선택, 헤더에 체크박스 넣는 법
데브익스프레스 c# Winforms 에서 GridControl의 헤더 체크박는 넣는 방법

아래와 같이 소스파일에 코딩을 한다.
#region 체크 박스 그리기 - DrawCheckBox(graphics, rectangle, isChecked)
/// <summary> /// 체크 박스 그리기 ///
/// </summary> ///
/// <param name="graphics">그래픽스</param> ///
/// <param name="rectangle">사각형</param> ///
/// <param name="isChecked">체크 여부</param>
protected void DrawCheckBox(Graphics graphics, Rectangle rectangle, bool isChecked)
{
DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo checkEditViewInfo = this.repositoryItemCheckEdit1.CreateViewInfo() as DevExpress.XtraEditors.ViewInfo.CheckEditViewInfo;
checkEditViewInfo.Bounds = rectangle;
checkEditViewInfo.PaintAppearance.ForeColor = Color.Black;
checkEditViewInfo.EditValue = isChecked; checkEditViewInfo.CalcViewInfo(graphics);
DevExpress.XtraEditors.Drawing.CheckEditPainter checkEditPainter = this.repositoryItemCheckEdit1.CreatePainter() as DevExpress.XtraEditors.Drawing.CheckEditPainter;
DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs e = new DevExpress.XtraEditors.Drawing.ControlGraphicsInfoArgs(checkEditViewInfo, new DevExpress.Utils.Drawing.GraphicsCache(graphics), rectangle);
checkEditPainter.Draw(e);
e.Cache.Dispose();
}
#endregion
#region 체크 카운트 구하기 - GetCheckCount()
/// <summary>
/// 체크 카운트 구하기 ///
/// </summary> ///
/// <returns>
/// </returns>
private int GetCheckCount(DevExpress.XtraGrid.Views.Grid.GridView gridView)
{
int count = 0;
DevExpress.XtraGrid.Columns.GridColumn selectColumn = gridView.Columns.ColumnByFieldName("cSelect");
for (int i = 0; i < gridView.DataRowCount; i++)
{
if ((bool)gridView.GetRowCellValue(i, selectColumn) == true)
{
count++;
}
}
return count;
}
#endregion
#region 모두 체크하기 - CheckAll()
/// <summary> ///
/// 모두 체크하기 ///
/// </summary>
private void CheckAll(DevExpress.XtraGrid.Views.Grid.GridView gridView)
{
DevExpress.XtraGrid.Columns.GridColumn selectColumn = gridView.Columns.ColumnByFieldName("cSelect");
for (int i = 0; i < gridView.DataRowCount; i++)
{
gridView.SetRowCellValue(i, selectColumn, true);
//gridViewMonitor.FocusedRowHandle = i;
}
}
#endregion
#region 모두 체크 취소하기 - UnchekAll()
/// <summary> ///
/// 모두 체크 취소하기 ///
/// </summary>
private void UnchekAll(DevExpress.XtraGrid.Views.Grid.GridView gridView)
{
DevExpress.XtraGrid.Columns.GridColumn selectColumn = gridView.Columns.ColumnByFieldName("cSelect");
for (int i = 0; i < gridView.DataRowCount; i++)
{
gridView.SetRowCellValue(i, selectColumn, false);
//gridViewMonitor.FocusedRowHandle = i;
}
}
#endregion
private void gridView_CustomDrawColumnHeader(object sender, DevExpress.XtraGrid.Views.Grid.ColumnHeaderCustomDrawEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.GridView gridView = sender as DevExpress.XtraGrid.Views.Grid.GridView;
if (e.Column == gridView.Columns.ColumnByFieldName("cSelect"))
{
e.Info.InnerElements.Clear();
e.Info.Appearance.ForeColor = Color.Blue;
e.Painter.DrawObject(e.Info);
DrawCheckBox(e.Graphics, e.Bounds, GetCheckCount(gridView) == gridView.DataRowCount);
e.Handled = true;
}
}
private void gridView_MouseDown(object sender, MouseEventArgs e)
{
DevExpress.XtraGrid.Views.Grid.GridView gridView = sender as DevExpress.XtraGrid.Views.Grid.GridView;
if (e.Clicks == 1 && e.Button == MouseButtons.Left)
{
Point mousePoint = gridView.GridControl.PointToClient(Control.MousePosition);
DevExpress.XtraGrid.Views.Grid.ViewInfo.GridHitInfo gridHitInfo = gridView.CalcHitInfo(mousePoint);
if (gridHitInfo.InColumn && gridHitInfo.Column.FieldName == "cSelect")
{
if (GetCheckCount(gridView) == gridView.DataRowCount)
{
UnchekAll(gridView);
}
else
{
CheckAll(gridView);
}
}
}
}
이때,
repositoryItemCheckEdit1는 In-place Editor Repository에서 repositoryItemCheckEdit을 만들고 체크박스열에 ColumnEdit에 설정해 둔 것을 사용한다.
gridView.Columns.ColumnByFieldName("cSelect")과 gridHitInfo.Column.FieldName == "cSelect"에서 cSelect는 헤더에 체크박스가 있어야 하는 열의 FieldName이다.
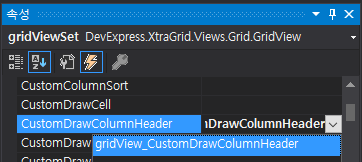
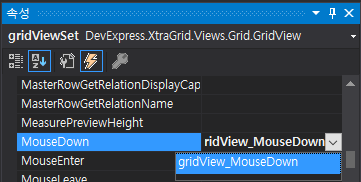
그 다음 GridControl의 GridView의 이벤트 CustomDrawColumnHeader, MouseDown에 앞서 코딩한 이벤트로 적용한다.


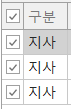
그리고 프로그램을 실행해 보면 추가가 된 것을 확인할 수 있고, 클릭시 전체클릭이 되거나 전체 해제가 된다.


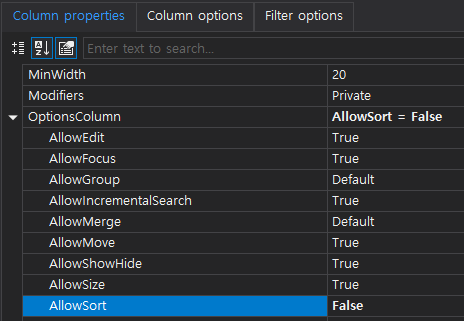
헤더에 있는 체크박스 클릭시 Sort가 될 수 있는데 그것은 해당 열의 AllowSort 속성을 False로 변경하면 된다.

그런데 체크박스 열이 하나만 존재한다면 이보다 더 쉽게 설정하는 방법이 존재하며,
그에 대한 글은 다음글에서 확인한다.
2022.12.12 - [프로그래밍/C# (WinForms, ASP.NET)] - DevExpress WinForms GridControl에 체크박스 칼럼 (헤더 포함) 추가하기
DevExpress WinForms GridControl에 체크박스 칼럼 (헤더 포함) 추가하기
2022.08.25 - [프로그래밍/C# (WinForms, ASP.NET)] - C# DevExpress GridControl 열 전체 선택, 헤더에 체크박스 넣는 법 C# DevExpress GridControl 열 전체 선택, 헤더에 체크박스 넣는 법 데브익스프레스 c# Winforms 에서 G
jasmintime.com